日付の表記を変える【Blogger/QooQカスタマイズ】
この記事はQooQ list版というテンプレートをもとに作成しています。
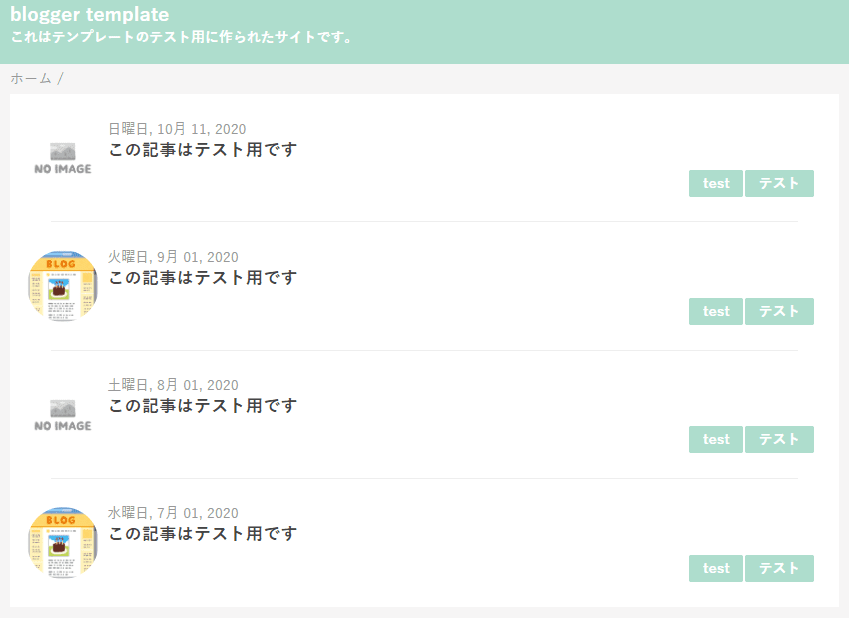
初期状態だと上の画像のように「日曜日, 10月 11, 2020」といったあまり馴染みのない表記になります。
今回はこれを改善したいと思います。
導入方法
この手順ではテンプレートのHTMLを編集するためテンプレートのバックアップを取ることを推奨します。
トップページの日付の変更方法
まずはトップぺージの日付の表記を変更していきます。
テンプレートのHTMLを編集する画面から
<p class='list-item-date'>を検索して探します。
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p>付近に上記のコードがあるのでこれを下記のコードに書き換えます。
<p class='list-item-date'><data:post.date.year/>/<data:post.date.month/>/<data:post.date.day/></p>これでトップページの日付の表記が変わったはずです。
記事中の日付の変更方法
次は記事中の日付の表記を変更していきます。
今度はテンプレートのHTMLを編集する画面から
<p id='single-header-date'>を検索して探します。
<p id='single-header-date'><data:post.dateHeader/></p>付近に上記のコードがあるのでこれを下記のコードに書き換えます。
<p id='single-header-date'><data:post.date.year/>/<data:post.date.month/>/<data:post.date.day/></p>これで記事中の日付の表記も変わったはずです。
まとめ
今回は日付の表記を変更する方法を紹介しました。
間違っているところや質問があれば気軽にコメントもらえると嬉しいです。

0 コメント